Пишем расширение для google chrome (часть 1)
21-01-2011Мне, как частому посетителю сайта free-lance.ru, было бы удобно оперативно получать уведомления о новых проектах. Поскольку я пользуюсь браузером google chrome, первым делом я поискал расширения на данную тему для него. Было там одно расширение для free-lanfe.ru, но жутко сырое и недоделанное.
Раз нет уже существующего, решил написать дополнение сам и поделиться этим процессом с Вами. Писал дополнение первый раз, поэтому критика приветствуется. Во время разработки пользовался документацией отсюда.
Итак, приступим.
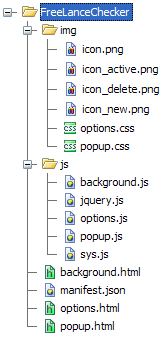
Сразу покажу структуру папок и файлов, которая у меня получилась:

Это поможет Вам далее лучше ориентироваться в проекте и моих объяснениях.
Можете сразу создать такою же файловую структуру с файлами - пустышками, которые мы будем постепенно наполнять.
Начинаем наш проект с файла manifest.json:
Copy Source | Copy HTML
- {
- "name": "Free-Lance checker by Cramen", // Название расширения
- "version": "2.0", // Номер версии
- "description": "Проверялка новых проектоф на free-lance.ru", // Описание расширения
-
- "permissions": [
- "tabs", // Работа с вкладками
- "http://www.free-lance.ru/*" // Разрешить обращаться к указанному адресу
- ],
-
- "browser_action": { // Элементы браузера
- "default_title": "Free-Lance checker", // Название кнопки
- "default_icon": "img/icon.png", // Иконка для кнопки
- "popup": "popup.html" // Всплывающее окно
- },
-
- "options_page": "options.html" // Страница настроек
- }
Думаю, что комментариев, данных в этом коде достаточно для того, чтобы понять назначение этих строк.
Положите в папку img иконку с именем icon.png (или под другим именем и в другую папку при условии внесения соответствующих изменений конфигурации в файле manifest.json )
Теперь создадим страницу options.html:
Copy Source | Copy HTML
- DOCTYPE html>
- <html>
- <head>
- <link rel="stylesheet" href="img/options.css" />
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- head>
- <body>
- <div id="main">
- <label>Логинlabel>
- <input type="text" name="login">
- <label>Парольlabel>
- <input type="password" name="passwd">
- <label>Количество отображаемых проектовlabel>
- <input type="text" name="proj_count" value="15">
- <label>Время обновленияlabel>
- <select name="update_time">
- <option value="15000">15 сек.option>
- <option value="30000">30 сек.option>
- <option value="60000">1 мин.option>
- <option value="300000">5 мин.option>
- <option value="600000">10 мин.option>
- <option value="1800000">30 мин.option>
- <option value="3600000">1 часoption>
- select>
- <input type="submit" value="Сохранить" id="save">
- div>
- body>
- html>
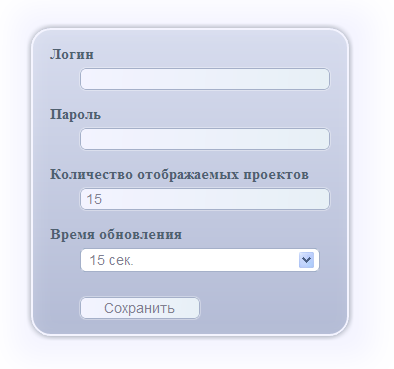
Тут у нас простейшая html страничка, на которой мы расположили несколько полей формы: Логин и пароль для того, чтобы наше дополнение логинилось на сайт под нашим аккаунтом, количество отображаемых проектов и время обновления, о которых скажем позже.
Теперь надо немного облагородить внешний вид этой страницы. А вот тут мы не зна подключили к ней файл стилей img/options.css.
Создаем его и заполняем примерно следующим содержимым:
Copy Source | Copy HTML
- * {
- margin: 0;
- padding: 0;
- font-size: 13px;
- }
-
- body {
- background: #F3F3FF;
- }
-
- #main {
- margin: 200px auto auto auto;
- padding: 15px 7px;
- width:300px;
- border: 2px solid #F3F3FF;
- border-radius: 20px;
- background: -webkit-gradient(linear, left top, left bottom, from(#D7DCEE), to(#B3BBD5));
- -webkit-box-shadow: 0px 0px 9px #888F99;
- }
-
- input, select {
- display: block;
- width: 240px;
- margin: 5px 0px 15px 40px;
- padding: 2px 4px 2px 4px;
- background: #F3F3FF;
- background: -webkit-gradient(linear, left top, right bottom, from(#F3F3FF), to(#E7F0F6));
- -webkit-box-shadow: 0px 0px 2px #FFF;
- border: 1px solid #A5B0C9;
- border-radius: 6px;
- color: #808090;
- outline: none;
- font-size: 14px;
- }
-
-
- input[type=submit] {
- width:120px;
- margin: 25px auto 0 40px;
- cursor: pointer;
- }
-
- input:focus, select:focus {
- border: 1px solid #808090;
- color: #506070;
- }
-
- input:hover, select:hover {
- background: #FFF;
- }
-
- label {
- font-size: 15px;
- font-weight: bold;
- color: #506070;
- margin: 0 0 0 10px;
- }
Теперь мы готовы свое расширение загрузить в google chrome!
Для этого откроем страницу расширений (Главное меню -> Инструменты -> Расширения) и войдем в режим разработчика:
Мы увидим несколько новых кнопок. Жмем кнопку Загрузить распакованное расширение и выбираем папку с нашим расширением.
Если все правильно сделали. расширение удачно загрузится и вы увидите его иконку в панели вместе со всеми остальными иконками расширений. Теперь мы сможем попасть на страницу настройки расширения, кликнув на соответствующую ссылку. Мы увидим окно следующего содержания:

Но оно пока еще совершенно не работает.
Теперь нам надо заставить расширение сохранять настройки. Для простоты воспользуемся JQuery. Скачаем его и скопируем в папку js. Так же создадим в папке js файл options.js:
Copy Source | Copy HTML
- $(function(){
-
- //функция установки значений полей согласно сохраненным опциям в localStorage
- var restore_options = function(){
- var name = $(this).attr('name');
- if (localStorage[name] !== undefined)
- {
- $(this).val(localStorage[name]);
- }
- else
- {
- localStorage[name] = $(this).val()
- }
- };
-
- //устанавливаем значения полей (инпетов и селектов)
- $("input[type!=submit]").each(restore_options);
- $("select").each(restore_options);
-
-
- //функция сохранения значений полей в localStorage
- var save_options = function(){
- var name = $(this).attr('name');
- localStorage[name] = $(this).val();
- };
-
- //по клику на сабмит сохраняем поля и выводим окно с сообщением OK
- $("#save").click(function(){
- $("input[type!=submit]").each(save_options);
- $("select").each(save_options);
- alert("ok");
- });
-
- });
Теперь мы должны подключить JQuery и options.js к нашей страничке настроек.
Добавим в секцию файла optins.html следующие строки:
Copy Source | Copy HTML
- <script type="text/javascript" src="js/jquery.js">script>
- <script type="text/javascript" src="js/options.js">script>
Итак. Мы сделали свое собственное расширение для google chrome. Сделали для него красивую страницу настроек. Но пока что оно никакой полезной информации для нас не предоставляет. Нужно это исправить! Но это во второй части статьи.
Вернуться в блогОставить комментарий
Warning: count(): Parameter must be an array or an object that implements Countable in /var/www/cramen.ru/library/Zend/Db/Table/Abstract.php on line 1259
Комментарии
> Добавим в секцию файла optins.html
> следующие строки:
Пропустили в коде </ в закрывающих тегах script
PS: спасибо за интересную статью.
manifest.json
1. Думаю, необходимо отметить, что манифест должен быть в UTF-8 кодировке.
2. при клике на Copy Source исходного кода манифеста доступный для копирования код ошибочен, например, вот предпоследняя строка манифеста:
> "options_page": "options.html", // Страница настроек
запятая здесь не нужна, и Chrom на нее ругается
Да, Олег, в html есть съеденые теги. Извиняюсь за недоработку. Парсер их съел.
То, что файлы в UTF-8 кодировке - это априори.
Вообще по недоработкам кода, который представлен в тексте статьи сильно извиняюсь. Если нужно 100% рабочий код, скачайте его в конце второй части статьи. Там все одним архивом и протестировано.